Animating with keyTimes and keySplines | DHTML文档教程 |
The timing and animation features provided by HTML+TIME (Timed Interactive Multimedia Extensions) make it easier to add basic animations to Web pages梛ust set values for a particular property of a target element over a simple duration, and you've created an animation. What's not immediately obvious is that HTML+TIME also incorporates some of the vector-drawing capabilities of the scalable vector graphics (svg) ![]() syntax to provide web authors with more sophisticated control over timing intervals and paths. using the keytimes and keysplines attributes, you can divide an animation element's simple duration into multiple segments, speed up or slow down the animation at multiple rates during a single duration, and specify values for the animation to reach at particular points in its duration. even better, html+time makes it possible to use these features without writing script. animating with keytimes and keysplines enables you to do the following:
syntax to provide web authors with more sophisticated control over timing intervals and paths. using the keytimes and keysplines attributes, you can divide an animation element's simple duration into multiple segments, speed up or slow down the animation at multiple rates during a single duration, and specify values for the animation to reach at particular points in its duration. even better, html+time makes it possible to use these features without writing script. animating with keytimes and keysplines enables you to do the following:
- apply spline interpolation to timing segments of an animation. in other words, you can vary the rate at which the animation function calculates the values that drive the animation. this provides much closer control over timing and positioning during animations, but keeps your code remarkably simple.
- match time values with b閦ier control points to include multiple smooth changes in element motion over the course of a single animation.
- use splines to set varied rates of change when animating colors.
although you can accomplish some of these effects by using script or separate animatemotion elements with the accelerate and decelerate attributes, it quickly becomes difficult to coordinate the timing of the various animation elements. the keytimes and keysplines attributes provide a more flexible, immediate way to control your animation's interpolation.
- prerequisites
- terms
- a quick look at paths and splines
- manage animation intervals with keytimes
- use keytimes with a values list
- what is a keyspline?
- use keytimes and keysplines with animatecolor
- multiple animations with multiple timing segments
- related topics
prerequisites
to use this overview most effectively, you should have some understanding of the html+time?a href="../time2/behaviors/time2.html">time2 behavior and introduction to dhtml behaviors. specifically, this overview assumes that you know how to create an extensible markup language (xml) namespace and import and reference the time2 behavior. for more information about how to do this, see incorporate the time2 behavior and authoring html+time.
terms
b閦ier curve. a curve defined by cubic equations using the coordinates of two endpoints and two control points. b閦ier curves are named after mathematician pierre b閦ier. if you've used software with vector-drawing capabilities, like microsoft?visio? you've probably used b閦ier curves.
interpolation. an operation that estimates a value of a series or function between two known values. in the context of html+time, an animation interpolates between given coordinates or color values over a duration.
scalable vector graphics (svg). a language for describing vector graphics in xml. svg is currently a world wide web consortium ![]() candidate. html+time's path attribute uses a subset of the svg path syntax.
candidate. html+time's path attribute uses a subset of the svg path syntax.
simple duration. the duration of an animation element or time container, as set by the dur property, which distinguishes simple time from individual timing segments within an animation.
spline. another term for a curve drawn with b閦ier equations. in the context of html+time, spline might also mean the set of b閦ier control points, corresponding to a values list, that define the interval pacing of an animation. a more detailed description of html+time's implementation of splines follows this section.
vector markup language (vml). an xml-based markup language, supported in microsoft?windows?and microsoft office 2000, that uses the cascading style sheets (css), level 2 (css2) ![]() to determine layout. some of the examples in this overview animate a simple vector markup language (vml) shape for demonstration purposes.
to determine layout. some of the examples in this overview animate a simple vector markup language (vml) shape for demonstration purposes.
a quick look at paths and splines
if you know all about splines and are familiar with html+time's implementation of the scalable vector graphics (svg) path and spline syntax, you might prefer to skip to the manage animation intervals with keytimes section, which describes how to use splines for timing intervals with keytimes and keysplines. if you'd like a quick explanation of splines as they apply to paths and motion, continue reading this section.
to help clarify html+time's implementation of the keytimes and keysplines attributes, it's useful to first discuss splines in the context of animating motion and using the path attribute. html+time implements svg syntax for paths. the following example animates a div element along a line between two points. remember that any property you animate with html+time must be explicitly set on the element. you can set the property with a style class, but the examples that follow use inline style settings for simplicity's sake.
<HTML XMLNS:t ="urn:schemas-microsoft-com:time">
<HEAD>
<STYLE>
.time {behavior: url(#default#time2);}
</STYLE>
<?IMPORT namespace="t" implementation="#default#time2">
</HEAD>
<BODY>
<t:ANIMATEMOTION begin="1" dur="3" fill="hold" targetElement="oDiv"
path="M 0 0 L 200 200" />
<DIV id="oDiv" class="time" style="background-color:#FFCC00;
position:absolute;height:40;width:120;top:110;left:10;text-align:center;
font-size:18;border-style:solid">
Moving DIV</DIV>
</BODY>
</HTML>the path attribute starts a new subpath at (0,0) with the absolute "move to" command m, and draws a line to (200,200) with the l command. in much the same way, you could set vertical or horizontal paths, specify multiple values in order to draw polylines, or specify b閦ier curves. for detailed information about the path attribute, its possible values, and related elements and properties, see html+time: animation.
the following example animates the same div element along a curved path.
<t:ANIMATEMOTION begin="1" dur="3" fill="hold" targetElement="oDiv" path="M 0 0 C 150 0 250 150 250 250" /> <DIV id="oDiv" class="time" style="background-color:#FFCC00;position:absolute; height:40;width:120;top:110;left:10;text-align:center;font-size:18; border-style:solid"> Moving DIV</DIV>
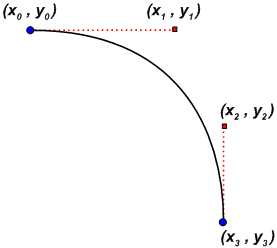
in this case, the path attribute draws a cubic b閦ier curve from (0,0) to (250,250) using two control points at (150,0) and (250,150). because the div is offset from the top and left by 10 pixels, it finishes the animation's duration at (260,260). here's a diagram that shows a similar curve with the control points.

in much the same way, you can change the control points to produce a recurved path.
<t:ANIMATEMOTION begin="1" dur="3" fill="hold" targetElement="oDiv" path="M 0 0 C 0 300 250 0 250 300" />
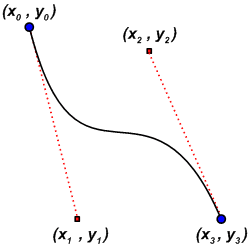
here's the same idea in a diagram showing the control points.

you can create a similar path by using two curve segments and the corresponding control points. as your curves become more complex, this becomes a more useful strategy. in the following example, the animation begins at (0,0) as before, and animates the div along a curve to the endpoint (150,150) using the control points (250,50) and (250,100). the first segment's endpoint becomes the start point of the next segment, which draws another curve between (150,150) and (250,300) using two more control points, (0,200) and (0,250).
<t:ANIMATEMOTION begin="1" dur="3" fill="hold" targetElement="oDiv" path="M 0 0 C 250 50 250 100 150 150 0 200 0 250 250 300" />
manage animation intervals with keytimes
now that you've acquainted yourself with the basic ideas that govern cubic b閦ier curves, you can apply those ideas to timing intervals. in the same way that a spline describes a curve by specifying change in the path between two endpoints over a given range of coordinate values, the keytimes and keysplines attributes can help you specify change in other values that you want to animate over time梒olor, speed, position, style, and so on. the following discussion concerns some ways to use keytimes and keysplines.
use keytimes with a values list
the keytimes attribute enables you to designate intervals, or timing segments, that subdivide an animation's simple duration. the keytimes attribute specifies a semicolon-delimited list of time values. these values represent a proportional offset into the simple duration of the animation. when used with calcmode settings of linear or spline, use the following restrictions with keytimes settings. the first value must be 0; subsequent values must be greater than 0 and less than 1; and the last value must be 1. each successive time value in the series must be greater than or equal to the preceding time value.
if you use the keytimes attribute with calcmode set to discrete, the rules are slightly different. the first keytimes value must be 0; subsequent values must be greater than 0 and less than 1. the last value, however, must be greater than the preceding value, but can be less than 1. this is because the discrete setting for the calcmode attribute specifies that the animation reflects each value in a values list exactly at the corresponding keyTimes value. If you set the last keyTimes value to 1, your animation will only attain the last value in the values list at the time the animation's duration ends梩he viewer won't see it.
Keep in mind that if the values you specify for keyTimes do not meet these requirements, the animation either will not work as expected or will not work at all. Similarly, if you use keyTimes with the values attribute, you must specify the same number of values in keyTimes as in the values list. Otherwise, the animation will not work.
Suppose you want to animate the width of a simple vector-drawn shape. Use the values attribute to set a list of values for the shape's width; use the keyTimes list to specify the length of the time segments for each interval between width values during the course of the animation. How the animation interpolates the shape's width during those intervals depends on the value set for the animation's calcMode attribute, which can be set to linear, discrete, or spline. Note that setting calcmode to paced overrides any keyTimes list, since the paced value specifies that the animation interpolate the width at an even pace through the animation's duration.
<t:ANIMATE id="oAnim" begin="1" dur="5" fill="hold" targetElement="oOval" attributeName="width" calcMode="linear" values="100; 300; 500" keyTimes="0;.7; 1" /> <v:oval id="oOval" class="time" fillcolor="red" style="position:absolute; top:200;left:50;width:100;height:100" />
in this example, the keytimes list divides the animation's duration into two sections: the first, from the start of the animation to 3.5 seconds (or .7 of the duration); the second, from 3.5 seconds to the end at 5 seconds. notice that the oval widens more quickly toward the end of the duration. because calcmode is set to linear, the animation uses a linear interpolation to calculate the oval's width during each time segment. during the first segment, the width increases by 200 pixels in 3.5 seconds, but during the second segment, the width increases by 200 pixels in 1.5 seconds, requiring a faster rate of change.
there are several ways to use keytimes. you might set calcmode to discrete and use the keyTimes list to set specific timing for many quick changes to a particular property during an animation. In this case, keyTimes lets you specify all the timing changes for a single property with a single animation element, helping simplify your markup if you have other complex timelines involved with the same animation. The keyTimes attribute is also useful when you want to begin or end other animation timelines when the property you're animating reaches a certain value. You can associate a value in the values list with a value in the keyTimes list and organize the timing of other animation elements accordingly.
What is a keySpline?
To understand the keySplines property, it's helpful to keep in mind the preceding discussion of B閦ier curves and control points. The keySplines property enables you to determine how an animation is interpolated during a time segment. With keySplines, instead of the location coordinates you specify with the PATH attribute, you specify timing coordinates for the pacing of an animation's simple duration. In other words, the values you set for keySplines are the B閦ier "control points" for a curve. The curve represents the rate of change in the animation's target attribute over the time segment.
The values you set with keyTimes represent the anchor points of this curve. Because each successive keyTimes value represents a proportional offset into the simple duration of the animation, the key times begin at 0 and end at 1, with 1 representing the whole duration. For this reason, the coordinates of the control points you specify with keySplines must be greater or equal to 0 and less than or equal to 1. Each interval between keyTimes values defines a time segment for which you can set keySplines values, so you'll always have one fewer set of keySplines values than keyTimes values.
Though keyTimes and keySplines determine the interval pacing of the animation, there's one more set of values to keep in mind: the values for the property you want to animate. In the case of an animateMotion element, you could provide these values with the path attribute or with coordinates in a values list. For other animation elements, the values to be interpolated by the animation element appear in the values list. To put it still another way: the values list is the set of "hoops" through which you want the animation to jump. It can jump according to whatever interpolation you set梥etting keyTimes and keySplines ensures that your interpolation takes on a certain "shape" (rate of change) between hoops.
In the following example, the keySplines settings for a simple straight-line animateMotion element specify that the animation moves quickly at the start of its duration and decelerates toward the end. You can also compare the animation using keySplines to the same animation with calcMode set to linear or discrete.
<t:ANIMATEMOTION id="oAnim" begin="1" dur="5" fill="hold" targetElement="oOval" calcMode="spline" path="M 0 0 L 500 0" keyTimes="0;1" keySplines="0 .75 .25 1" /> <v:oval id="oOval" class="time" fillcolor="red" style="position:absolute;top:180;left:50;width:30;height:30" />
in looking at the diagrams that follow, think of the horizontal axis as the pace with which the interpolation proceeds along the timing interval. the vertical axis is the resulting value for the animation's progress, yielded by the function that underlies the keysplines property. another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time.
 |  |
| keySplines="0???" (the default) | keySplines=".5??5?" |
 |  |
| keySplines="0?75?25?" | keySplines="1??25?25" |
To see how these values for keySplines affect an animation, click the appropriate buttons in the following example.
use keytimes and keysplines with animatecolor
you can control the interpolation of an animated color property with keytimes and keysplines just as you can control interpolation with motion animations. ordinarily, you might use the to, from, or by attributes of animatecolor to change the target element's color attribute from one color value to another. the animation then proceeds using linear, discrete, or paced interpolation, depending on the setting you specify for the animatecolor element's calcmode attribute. however, you might want to smoothly vary the rate at which the target element's color value is interpolated across the animation's duration. to accomplish this, set one or a combination of several attributes on the animatecolor element: either values and keytimes, or keytimes and keysplines. the following example uses animatecolor to animate a shape's fill color through a series of color values.
<v:oval id="oOval" class="time" fillcolor="red" style="position:absolute;top:120;left:70;width:200;height:200" /> <t:ANIMATECOLOR id="aColor" targetElement="oOval" begin="1" dur="10" fill="hold" attributeName="fillcolor" calcMode="linear" values="red;#00FF00;#0000FF" />
by setting the keytimes attribute on acolor, you gain finer control over the timing of the oval's color changes. to make the oval's color change slowly from red to green, and quickly from green to blue, set a shorter timing segment between the values #00ff00 and #0000ff in the keytimes list.
<v:oval id="oOval" class="time" fillcolor="red" style="position:absolute;top:120;left:70;width:200;height:200" /> <t:ANIMATECOLOR id="aColor" targetElement="oOval" begin="1" dur="10" fill="hold" attributeName="fillcolor" calcMode="linear" values="red;#00FF00;#0000FF" keyTimes="0;.7;1"/>
By adding keySplines to this example, you can change the rate of interpolation for each segment as well as its length. In the following example, the first time segment animates the oval's fill color from red to #00FF00 (lime) over the first seven-tenths of the simple duration; it uses the keySplines values (.75 0 1 .25) to specify that the color change happens slowly at first, then gradually speeds up. At the second segment, from seven-tenths of the duration to the end, the animation uses the keySplines values (0 0 1 1) to animate the fill color from #00FF00 (lime) to #0000FF (blue). Because these values describe a straight line from (0,0) to (1,1), you see a linear interpolation from #00FF00 to #0000FF at the end of the animation. Click the Show Me button to compare the animation using keyTimes and keySplines to discrete and paced animation settings.
<v:oval id="oOval" class="time" fillcolor="red" style="position:absolute;top:70;left:100;width:200;height:200"/> <t:ANIMATECOLOR id="aColor" targetElement="oOval" begin="1" dur="10" fill="hold" attributeName="fillcolor" calcMode="linear" values="red;#00FF00;#0000FF" keyTimes="0;.7;1" keySplines=".75 0 1 .25;0 0 1 1"/>
multiple animations with multiple timing segments
it's fairly straightforward to make a basic animation more complex by adding further animation elements and timelines. here's a vml shape animated along a curved path. in this case, keytimes and keysplines allow smooth acceleration and deceleration of the object to suggest inertia.
<t:ANIMATEMOTION id="o1" begin="0" dur="2.7" targetElement="vm1" path="M 200 500 C 212.5 200 225 6 287.5 0 325 2 337.5 37 350 125" calcMode="spline" keyTimes="0;.55;1" keySplines="0 0.7 0.5 0.9;0.8 0.2 0.7 0.2"> <v:oval id="vm1" class="time" fillcolor="yellow" style="position:absolute;top:50;left:50;width:10;height:10"/> </t:ANIMATEMOTION>
to make this more interesting, add a couple of short animation blocks to change the object's shape and color.
<!-- bang animation for vm1 object --> <t:ANIMATE id="c1" begin="2.3" dur=".2" calcmode="spline" targetElement="vm1" attributeName="height" values="5;50" keyTimes="0;1" keySplines="0 0.6 0.7 1"/> <t:ANIMATE id="c2" begin="2.3" dur=".2" calcmode="spline" targetElement="vm1" attributeName="width" values="5;50" keyTimes="0;1" keySplines="0 0.6 0.7 1"/> <t:ANIMATECOLOR id="c3" begin="2.3" dur=".2" calcmode="spline" targetElement="vm1" attributeName="fillcolor" values="yellow;orange" keyTimes="0;1" keySplines="0 0.6 0.7 1"/> <t:ANIMATE id="c4" begin="2.5" dur=".2" calcmode="spline" targetElement="vm1" attributeName="height" values="5;70" keyTimes="0;1" keySplines="0 0.6 0.7 1"/> <t:ANIMATE id="c5" begin="2.5" dur=".2" calcmode="spline" targetElement="vm1" attributeName="width" values="5;70" keyTimes="0;1" keySplines="0 0.6 0.7 1"/> <t:ANIMATECOLOR id="c6" begin="2.5" dur=".2" calcmode="spline" targetElement="vm1" attributeName="fillcolor" values="#FF4500;#FF1493" keyTimes="0;1" keySplines="0 0.6 0.7 1"/>
after animating the first arc, it's easier to add subsidiary shapes and animations. though the elements in the example that follow are all grouped in a basic t:par time container and use specific begin times, you could also set some of the animation elements to begin relative to other elements, or relative to other events on the page. for example, you might want to play a short animation when the user moves the mouse pointer over part of your table of contents, or when the user clicks a particular part of the page. for more information, see initiating timed elements with the begin attribute.
here's a more elaborate version of the preceding examples, with some additional shapes in motion.