Using HTML+TIME with DirectMusic | DHTML文档教程 |
Microsoft?DirectMusic?is a component of Microsoft DirectX?that provides a medium over which music and sound effects can be played back. Music or sound effects composed for DirectMusic can be very flexible and can change dynamically over time or in response to a user event. This sound playback can be stored in relatively small files, which makes it very well suited for Web applications. DirectMusic's software synthesizer assures that MIDI files and DirectMusic segments sound identical on all hardware configurations rather than playing differently on different computers with different sound cards. HTML+TIME (Timed Interactive Multimedia Extensions) has many unique properties, methods, and events that allow you to control playback of DirectMusic in Web pages. This article briefly discusses some of the ways you can use HTML+TIME to add flexibility and control to DirectMusic content on the Web.
The following topics are discussed in this document.
- prerequisites
- what is directmusic?
- how html+time works with directmusic
- directmusic segments types
- styles
- segment transitions
- motif segments
- other properties of directmusic
- related topics
prerequisites
the typical way to create content for directmusic is to use the microsoft?directmusic?producer program. the way html+time affects directmusic material depends in large part on how this material is created. because of this, at a minimum, you should be familiar with composing sound playback using the direcmusic producer. although a comprehensive discussion of directmusic producer is beyond the scope of this article, you can find more information about this program by using the help documentation of directmusic producer, which can be downloaded from directmusic producer.
it is assumed you know how to use introduction to dhtml behaviors, specifically, the time2 behavior of html+time. this article does not go into detail on how to add a behavior to your page, nor does it cover how to declare a namespace and use custom tags, as required by the time2 behavior. these topics are covered in the html+time overview and spice up your web pages with html+time. you should have a basic working knowledge of dynamic html(动态html,即dhtml).
What Is DirectMusic?
DirectMusic is included with Microsoft Windows?98 Second Edition, Windows Millennium Edition (Windows Me), and Windows 2000 components. In combination, the DirectMusic components provide a computer running Windows with the enhanced potential for playing music accompaniment and sound effects with a variety of applications including computer games and Web pages. Because this article deals with HTML+TIME, the discussion of DirectMusic is limited to its use in Web pages. Some key benefits of using DirectMusic content in Web pages are the following:
- DirectMusic content (music or sound effects) can be created such that it dynamically changes each time it is played.
- DirectMusic content sounds the same on all computers regardless of the hardware used by the computer.
- DirectMusic content can be contained in individual components called segments. These segments can be layered on top of one another, providing a flexible and powerful model for content composition. For more information, see directmusic segments types.
you can play midi and wave files using directmusic. alternatively, you can use directmusic producer to create sound files that take advantage of directmusic's interactive features. rather than a static playback, this sound content can provide, if the music author chooses, a flexible and variable playback. for example, you could have a music segment that plays in a loop over and over. each time it loops, the music would change such that a listener would never hear the music the same way twice. in addition, html+time directmusic player allows the music composer to choose from one to 80 pchannels (channels) rather than the one through 16 channels offered by the midi format. some of the main run-time files created by directmusic producer are the .sgt, .sty, or .dls extensions. these files correspond to certain components that can be created in directmusic producer.
- the .sgt files correspond to segments; for information about them, see directmusic segments types. segments are the controlling components of the music, coordinating the way the music is played.
- the .sty files correspond to styles; for information about them, see styles. styles can be used by segments to introduce content and variability to playback.
- a downloadable sound (dls) is a self-contained, synthesized instrument sound that you design using the microsoft dls designer in directmusic producer. dls files are not discussed in this article. for more information about dls files, see directmusic producer?b>help.
the .sty (styles) and dls files are essentially support files for .sgt (segment) files that are used to enhance directmusic content. when working with content created by directmusic producer, html+time elements only directly access .sgt (segment) files as source files for directmusic playback. because of this, much of the discussion and samples of this article revolves around segments. however, the components of the supporting .sty files determine what transitions and motifs are available to html+time. transitions and motifs are discussed later in this article.
how html+time works with directmusic
composing music using directmusic producer enables a great deal of flexibility when creating the audio material and html+time can be used to control various aspects of playback directly from the web page. here is a list of examples of things that html+time can control when playing directmusic content.
- control the timing, duration, and activation/ending of directmusic segments.
- create transitions between the playback of segments.
- control the volume, speed, and mute during playback.
in web pages, control like this can be accomplished by playing the directmusic content inside of a t:audio element and applying various html+time methods, properties, and events to the t:audio element. some of these html+time components are available to all types of media that use html+time. examples include the following:
- attributes/properties like t:dur, begin, and end.
- methods like beginelement and endelement
- events like onbegin, onend, and onmediacomplete.
the following sample shows how to play a directmusic segment, use some html+time components to control playback, and determine whether the user has directmusic installed.
<HTML XMLNS:t ="urn:schemas-microsoft-com:time">
<HEAD>
<?IMPORT namespace="t" implementation="#default#time2">
<STYLE>
.time {behavior: url(#default#time2);}
</STYLE>
</HEAD>
<BODY>
<!-- This SPAN displays if the user has DirectMusic installed. -->
Is DirectMusic Installed? <SPAN STYLE="color:red" id="oDisplay" ></SPAN>
<BR><BR>
<!-- The BEGIN attribute specifies that the content will be played when
the button is clicked. However, the button is disabled until the content
is completely downloaded (the onmediacomplete event is fired). -->
<t:AUDIO ID="oSegment1" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"
onmediacomplete="oButton.innerText = 'Start Music';oButton.disabled = false;
oDisplay.innerText = oSegment1.playerObject.isDirectMusicInstalled;"/>
<BUTTON DISABLED ID="oButton">Loading Music</BUTTON>
</BODY>
</HTML>
There are a few things to note about the preceeding example. First, it is always required to include the player attribute and set it to a value of dmusic in order for directmusic to play. second, in this example, the begin attribute is used to specify that the content is played when the button is clicked. notice that the isdirectmusicinstalled property is used to display in the span element whether the user looking at the web page has directmusic installed. the isdirectmusicinstalled property is an example of a property that is only available when working with directmusic content. while common html+time components are useful for basic control of timing and playback of directmusic content, other unique html+time attributes that are only applicable to directmusic content are useful for more control over the specific components of content created in directmusic producer. the following table lists some of these attributes.
| component name | description |
|---|---|
| isdirectmusicinstalled | property that retrieves a boolean value that indicates whether directmusic is installed on the machine. |
| segmenttype | attribute that sets a value that indicates whether to play a directmusic segment as a controlling or secondary segment. |
| boundary | attribute that sets a value that determines when one segment should begin to play in relation to another segment. |
| transitiontype | attribute that sets or retrieves the type of directmusic transition to use between segments. |
| modulate | attribute that sets a value that indicates whether to attempt to modulate between keys when playing transitions with directmusic. |
| motifname | attribute that sets the name of the directmusic motif to play. |
the effect of some of these attributes on directmusic content depends on what components make up the content and how those components were created in directmusic producer. the following sections explore in more detail the structural components of directmusic such as segments and styles and how these components can be manipulated using many of the attributes in the preceding table.
directmusic segments types
the segment is the fundamental building block of directmusic content. a segment functions as a holder for multiple musical elements. these elements provide the notes, rests, rhythms, chords, and instrument choices for a performance. as you create a segment in directmusic producer, you can specify the tempo, length, number of repeats, and other parameters for how the segment plays.
segments can be played by themselves, one after the other, or simultaneously with other segments. the way the segments play together can be specified using html+time code. beyond basic timing and duration control of the segments, you can specify what the segment type is. this is done using the segmenttype attribute. this attribute can have the value of primary, secondary, or control, which correspond to specifying that the segment is a primary, secondary, or control segment, respectively. how a segment behaves when played with other segments (its relationship with other segments) depends on what type of segment it is. the following three sections discuss the different segment types and their behavior.
primary segments
the primary segment can be considered the base segment of the musical composition. other segments can play over a primary segment to enhance it; for further information about these other segments, see secondary segments segments. no more than one primary segment can play at a time. therefore, if you are playing a primary segment and then start up another one, the first segment stops and the new one begins playing from its beginning.
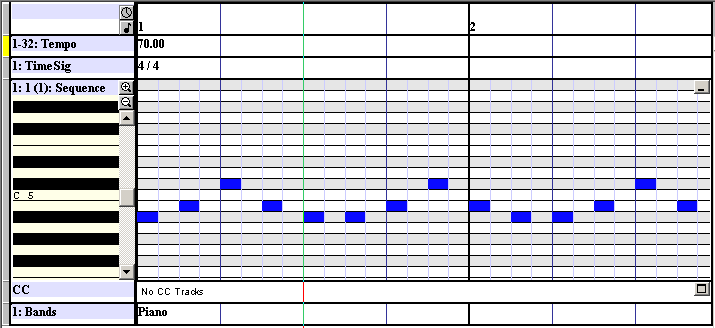
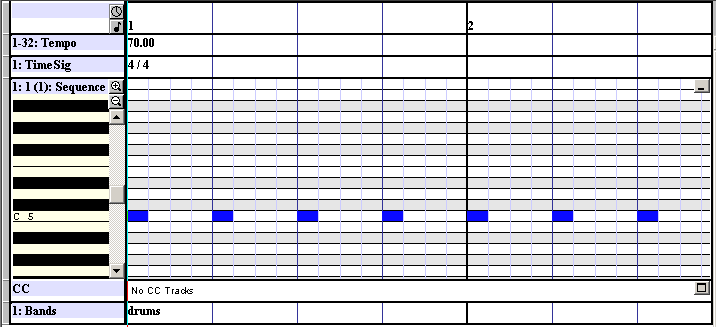
the following example shows what happens when a new primary sample begins one second after the first one begins. the first primary segment is the same as the segment used in the preceding examples. here is what the second primary segment looks like in the segment editor of directmusic producer.

the musical note content is defined in a sequence track. it consists of musical notes going up and down in scale and lasts two measures.
... <t:AUDIO ID="oSegment1" SEGMENTTYPE="primary" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <t:AUDIO ID="oSegment2" SEGMENTTYPE="primary" SRC="scale.sgt" PLAYER="dmusic" BOUNDARY="immediate" BEGIN="oSegment1.begin+1"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
in the previous example, notice that the second primary segment begins playing immediately when it starts on the time line. this is because the boundary attribute was set to immediate. the boundary attribute determines when one segment begins relative to another. here is the same example again, except this time the boundary attribute is set to measure.
... <t:AUDIO ID="oSegment1" SEGMENTTYPE="primary" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <t:AUDIO ID="oSegment2" SEGMENTTYPE="primary" SRC="scale.sgt" PLAYER="dmusic" BOUNDARY="measure" BEGIN="oSegment1.begin+1"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
Secondary Segments
The DirectMusic is capable of playing any number of segment files simultaneously. In this way, a developer of an application or Web page can combine multiple events and music elements with as much layering as desired. As an example, these segments could correspond to different musical parts such as percussion or melody. These segments can be played at any time, for any period, and in any order.
As already mentioned, there can only be one primary segment; therefore, all other segments that are to play at the same time must be secondary. You specify that a segment is secondary by setting the segmentType attribute to a value of secondary. The following example is identical to the preceding one with one difference: the segmentType attribute is set to secondary on the segment that begins while the primary one is playing. Rather than stop the primary segment, the secondary segment plays on top of it.
... <t:AUDIO ID="oSegment1" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <t:AUDIO ID="oSegment2" SEGMENTTYPE="secondary" SRC="scale.sgt" PLAYER="dmusic" BEGIN="oSegment1.begin+1"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
in the preceding example, the secondary segment begins immediately after the segment begins on the time line. just like primary segments, you can use the boundary attribute to control when the secondary segment begins playing.
controlling secondary segments
you can designate a secondary segment as a controlling secondary segment so that elements of the secondary segment change the behavior of the primary segment. when you play a primary segment and a controlling secondary segment simultaneously, some tracks in the controlling segment affect and essentially replace the corresponding tracks of the primary segment. when playback of the secondary segment stops, playback of the primary segment reverts to its original state.
for example, a controlling secondary segment might contain a chord track and a groove track. if you play a primary segment and then start playback of the controlling segment while the primary segment is playing, the secondary segment's chord and groove tracks temporarily replace the chords and the grooves of the primary segment. when playback of the secondary segment stops, playback of the primary segment reverts to using information in its own chord and groove tracks.
a controlling segment can affect the playback behavior of all other segments that are playing simultaneously, including the primary segment and all other secondary segments. the following tracks in a controlling secondary segment, called controlling tracks, override the contents of tracks in other segments.
- chord track
- groove track
- mute track
- tempo track
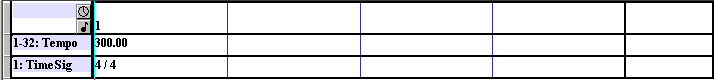
the following sample shows how to have a secondary segment change the tempo of the primary segment when it plays. the control segment is a segment with no musical note content. it only has a tempo track. here is what the segment looks like in the directmusic producer segment editor.

notice that the tempo track is set for 300. this is much higher than the tempo track in the primary sequence of 70.

after the controlling secondary segment ends (after one measure), the primary segment's tempo resumes control.
... <t:AUDIO ID="oSegment1" SEGMENTTYPE="primary" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <t:AUDIO ID="oSegment2" SEGMENTTYPE="control" SRC="tempoSegment.sgt" PLAYER="dmusic" BEGIN="oSegment1.begin+1"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
styles
so far, the samples shown have only used sequence tracks to provide musical notes. sequence tracks are satisfactory when you do not want the sound content to vary much each time it is played. for greater variability, it is better to get the musical content from styles. styles are created in directmusic producer. the musical notes of styles are specified in components called patterns and motifs. the following two sections illustrate how html+time can be used with patterns and motifs.
segment transitions
the phrases of a style are usually divided into separate patterns. how patterns are played in a segment is specified when the segment is created. although you cannot access the patterns directly from html+time during the active period of the segment, you can have a specific pattern play as a beginning transition and ending transition. you do this by creating patterns with embellishments in directmusic producer. embellishments correspond to different parts of a musical performance. examples of embellishments are intro, fill, end, or break. for information on creating embellishments, see the help documentation of directmusic producer. once a pattern has an embellishment, you can specify that pattern as the pattern to play on a single segment or to play as one primary segment transitions to another primary segment. for example, the segment heartland.sgt plays a style in its style track called heartland.

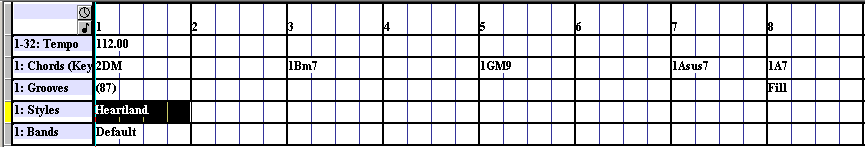
The style called heartland has patterns called intro and end. These patterns are shown here.

The pattern called intro has the intro embellishment associated with it, and the pattern called end has the end embellishment associated with it. When the heartland segment is played in HTML+TIME, the default behavior is to play the intro pattern first and the end pattern last. The following example shows this default behavior.
... <t:AUDIO ID="oSegment1" DUR="8" SEGMENTTYPE="primary" SRC="heartland.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
You can alter the transitions played by an individual segment or the transitions between primary segments by using the transitiontype attribute. there are a number of possible values for this attribute that allow this control. the following sample shows how you can specify that no transition is played on a segment by setting the transitiontype attribute to a value of none.
<t:AUDIO ID="oSegment1" DUR="8" TRANSITIONTYPE="none" SEGMENTTYPE="primary" SRC="heartland.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <BUTTON ID="oButton">Start Music</BUTTON>
motif segments
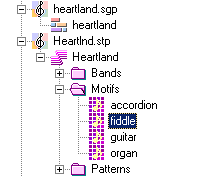
a motif is a melodic or rhythmic figure, usually brief, or a sound you design to layer over other music. a motif can be played at any time during a performance and can be thought of as an explicitly defined sound or set of sounds/music that plays without interrupting the content playing by the various segments involved in a composition. a motif is created inside of a style. however, a motif cannot be played by segments like style patterns can, rather, they must be played explicitly from code. html+time uses the motifname attribute to specify what motif to play. in order to use the motifname, the t:audio element must be playing a segment that includes the style containing the motif. for example, using the same segment as the previous sample, the style called heartland, which is played by the heartland segment, has a motif called fiddle.

to play the "fiddle" motif using html+time, you could use the following code.
... <t:AUDIO ID="oSegment1" DUR="8" SEGMENTTYPE="primary" SRC="basicBeat.sgt" PLAYER="dmusic" BEGIN="oButton.click"/> <t:AUDIO ID="oSegment2" DUR="8" MOTIFNAME="fiddle" SRC="heartland.sgt" PLAYER="dmusic" BEGIN="oSegment1.begin+1"/> <BUTTON ID="oButton">Start Music</BUTTON> ...
Notice that the rest of the music of hearland does not play梠nly the motif.
other properties of directmusic
as already mentioned, it is important to remember that directmusic content is treated like other types of media that is played by html+time, and these media types all share many properties, methods, and so forth. the following example shows how to control various properties of directmusic playback.
...
<STYLE>
.time {behavior: url(#default#time2);}
@media all
{
control\:slider {behavior:url(slider.htc);}
}
</STYLE>
...
<t:AUDIO ID="oSegment1" TRANSITIONTYPE="NONE" BOUNDARY="IMMEDIATE" DUR="8"
BEGIN="indefinite" SEGMENTTYPE="primary" SRC="heartland.sgt" PLAYER="dmusic"
/>
<!-- HTML+TIME methods are used to enable begin, stop, pause, and resume
functionality. -->
<BUTTON ID="oStart" onclick="oSegment1.beginElement();">Start</BUTTON>
<BUTTON DISABLED ID="oStop" onclick="oSegment1.endElement();">Stop</BUTTON>
<BUTTON DISABLED ID="oPause" onclick="oSegment1.pauseElement();">Pause</BUTTON>
<BUTTON DISABLED ID="oResume" onclick="oSegment1.resumeElement();">Resume</BUTTON>
Volume:
<!-- Volume controler. This uses the slider control behavior. -->
<control:slider style="sl--tick-style : none; " VALUE = "100" ID="oSliderVolume"
MIN="0" MAX="100" TICKINTERVAL="1" TICKNUMBER="100"
onchange="oSegment1.volume = oSliderVolume.value;">
</control:slider>
Speed:
<!-- Speed controller. This uses the slider control behavior. -->
<control:slider style="sl--tick-style : none; " VALUE = "1" ID="oSliderSpeed"
MIN=".5" MAX="2" TICKINTERVAL=".1" TICKNUMBER="15"
onchange="oSegment1.speed = oSliderSpeed.value;">
</control:slider>
Mute:
<input id="oMuteControl" type="Checkbox"
onclick="if(oMuteControl.checked){oSegment1.mute = true;}else{oSegment1.mute = false;}">
...